HSV モデル
HSV モデル(HSV model)とは、色相(hue)・明度(lightness)・彩度(saturation)の 3 つの基準から色を分類するモデルです。HSV モデルにおいて使われる 3 つの基準を総称して色の三属性(three attributes of color)と呼びます。
後述するように、色を分類する方法は HSV モデルの他にも存在しますが、HSV モデルは人間が色を知覚する方法と似ていることからデザイナーの間で広く使われています。HSV モデルについて知っていれば色を選ぶ際に感覚だけに頼るのではなく、良い色の組み合わせを論理的に選ぶことができます。
以下では HSV モデルを構成する色相・明度・彩度についてそれぞれ解説した上で、HSV モデルとその他の色分類モデル(RGBやHEX)の関係を解説します。
色相
光がモノにぶつかって反射した後に目に入ると私たちはそのモノの色を感じます。光は波ですが、波長のパターンが異なると私たちはそれを異なる色として認識します。光がモノにぶつかると、モノの種類に応じて反射した光の波長パターンが決まるため、それぞれのモノには異なる色がついているように見えます。色相(hue)とは波長のパターンを基準に分類したときの色の違いのことです。
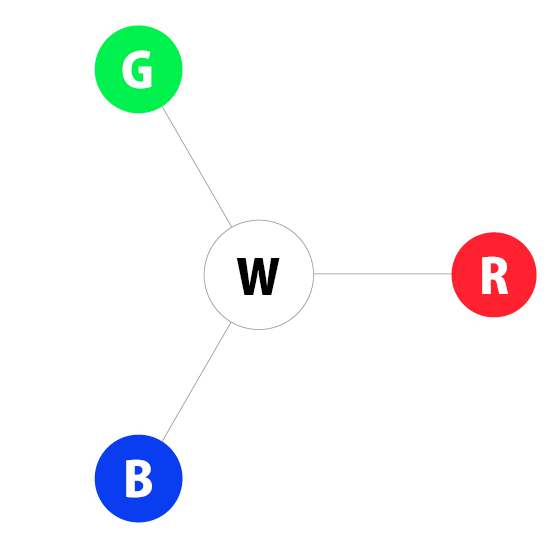
最も基本的な色相は赤(red)、緑(green)、青(blue)の 3 つであり、これらを総称して原色(primary colors)と呼びます。すべての原色が混ざると白(white)になります。他方で、すべての原色が欠けると黒(black)になります。

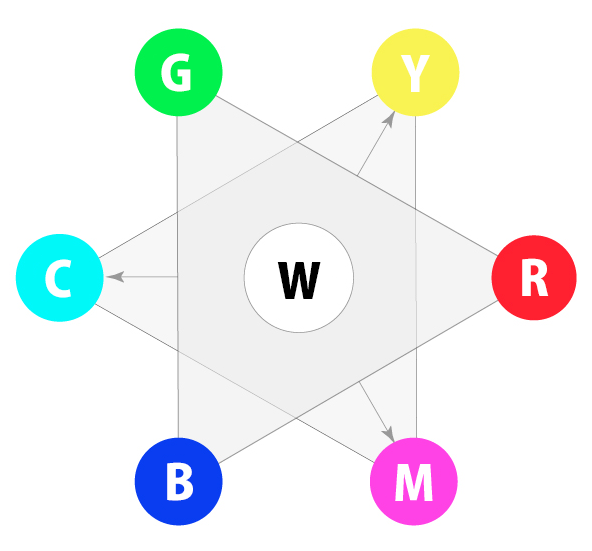
3 つの原色のうちの 2 つを混ぜて得られる色相を二次色(secondary colors)と呼びます。具体的には、赤と緑を混ぜると黄(yellow)になり、赤と青を混ぜるとマゼンタ(magenta)になり、緑と青を混ぜるとシアン(cyan)になります。

さらに、原色と二次色を混ぜて得られる色相を三次色(tertiary colors)と呼びます。

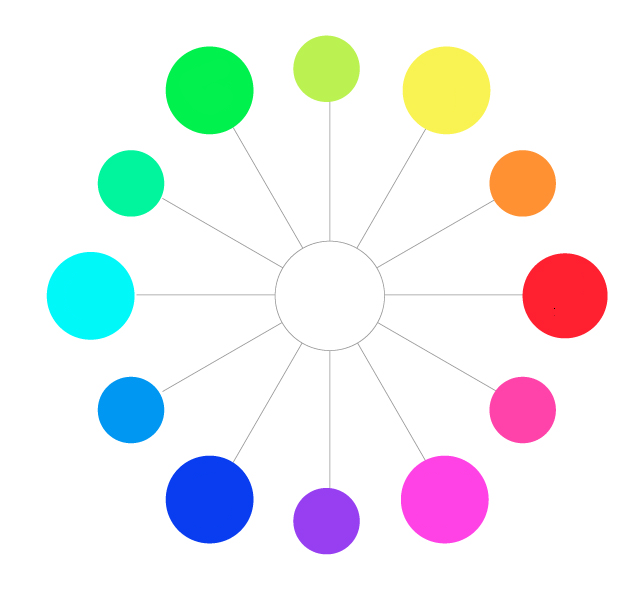
色相を順番に並べて円にしたものを色相環(color circle)と呼びます。最もシンプルな色相環は以下のように 12 色で構成されますが、理論的には、色相環には境目はありません。

色相環に描かれた色を総称して純色(pure color)と呼びます。純色は円の上に配置されるため、それぞれの純色に対して円上の角度(0 度から 360 度まで)を割り当てることができます。
彩度
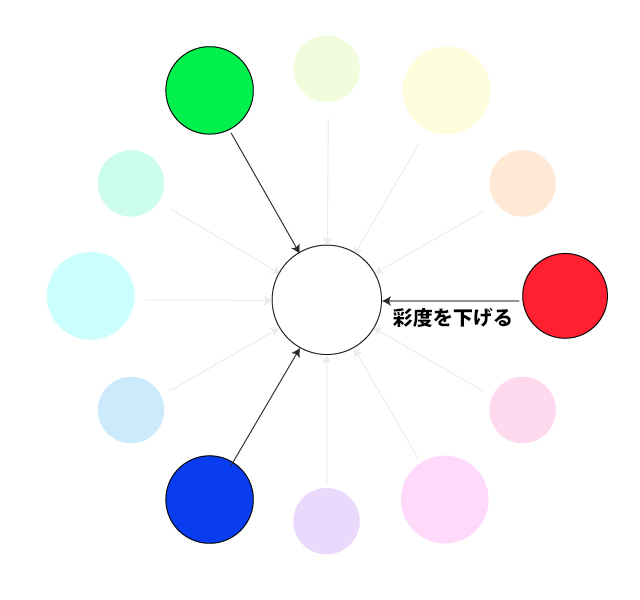
彩度(saturation)は色の鮮やかさを表す指標です。最も高い彩度を持つ色は純色です。純色から出発して、彩度を下げると色あせた薄い色になっていき、最終的には彩度がなくなり白になります。逆に、彩度を上げると濃く強い色になっていき、最終的に純色になります。

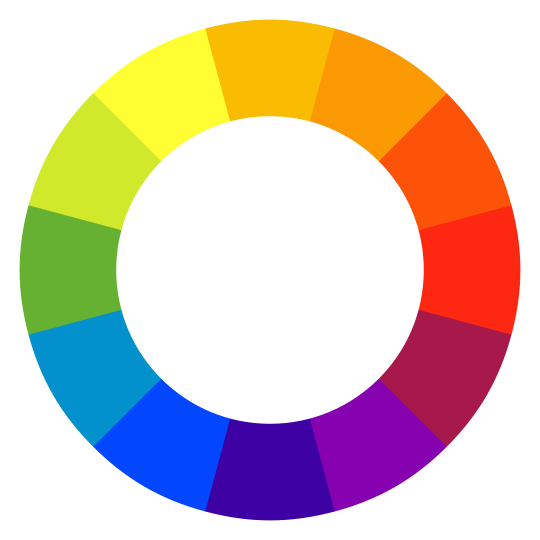
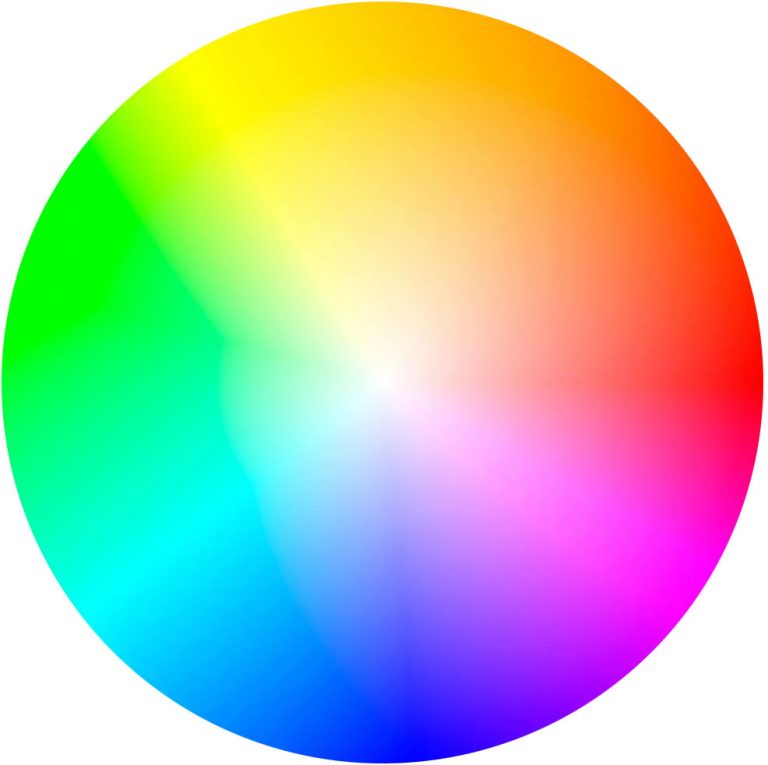
彩度を考慮して描いた色相環が下の図です。色相環の外周に描かれているのが純色であり、それらは最も高い彩度を持ちます。色相環の中心へ向かうにつれて彩度が次第に低くなり、最終的に彩度は完全に失われます。

純色が持つ最も高い彩度に 100 を割り当て、彩度がないことを表す値として 0 を割り当てることがあります。
明度
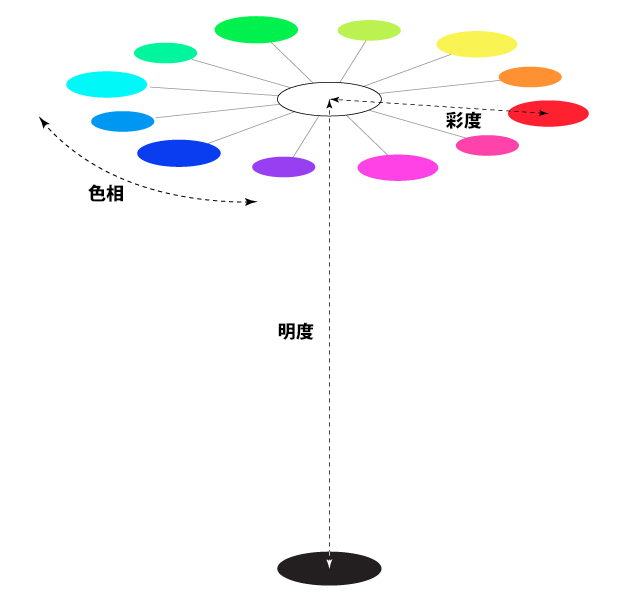
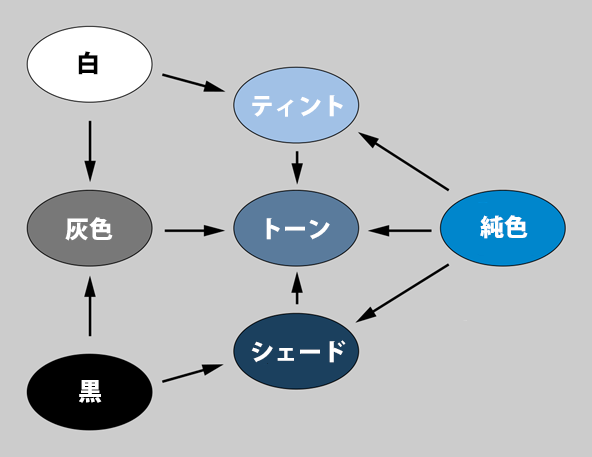
明度(blightness)は色の明るさを表す指標です。明度を下げることとは色に黒を混ぜることを意味します。ある色の明度を下げることで得られる色をもとの色のシェード(shade)と呼びます。逆に、明度を上げることとは色に白を混ぜることを意味します。ある色の明度を上げることで得られる色をもとの色のティント(tint)と呼びます。

彩度を持たない色を無彩色(neutral color)と呼びます。最も明度の高い無彩色は白で、最も明度の低い無彩色は黒です。白と黒の中間色(グレーなど)はいずれも無彩色です。ある色に黒と白の中間色を混ぜて得られる色をもとの色のトーン(tone)と呼びます。彩度を持つ色を有彩色(chromatic color)と呼びます。有彩色から彩度を完全に取り除けばその色の明度が分かります。

純色が持つ最も高い明度に 100 を割り当て、最も低い明度に 0 を割り当てることがあります。
カラーピッカー
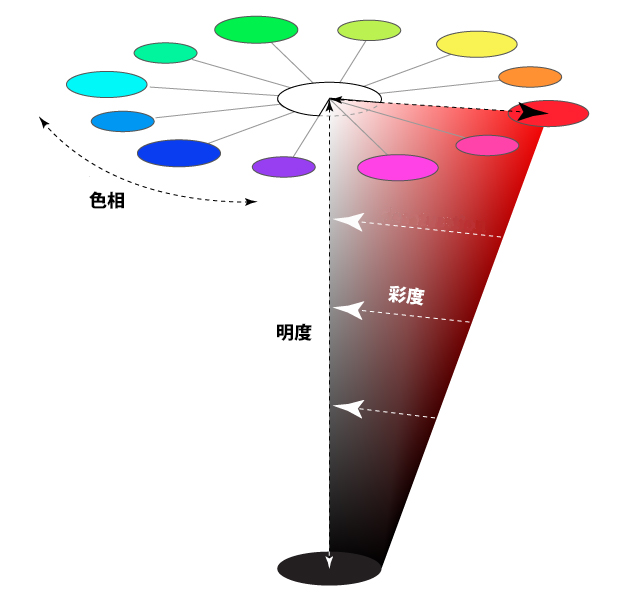
例えば、色相環において色相として赤を選ぶと、下図のように赤を出発点として中心へ向かって水平移動すると彩度が下がり、下へ向かって垂直移動すると明度が下がります。彩度と明度を変化させたときに得られる様々な色が、下図においてグラデーションの三角形として表されています。

赤を原点に、彩度を横軸とし、明度を縦軸とする平面について考えているため、理論的には、この平面は三角形ではなく四角形として描かれるべきです。しかし、一般に、明度が落ちるほど色の区別が困難になるため、色のグラデーションを表す平面を上図のように三角形として描いても実用面で問題は起こりません。
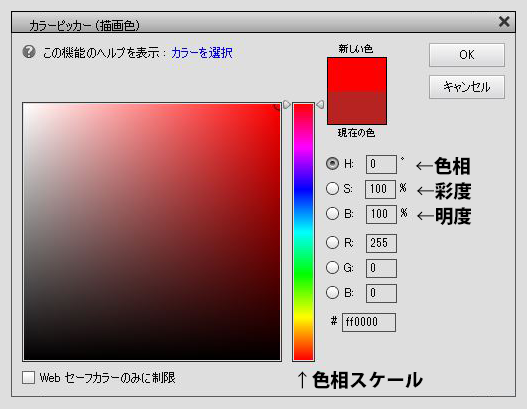
Photoshop などのペイントソフトで色を選択する場合には「カラーピッカー」を利用します。例えば、カラーピッカーで赤をクリックすると以下のような画面が表示されますが、これは先ほどの三角形をより正確に四角形として描画したものに他なりません。

カラーピッカーに表示されている虹色の帯は色相スケールと呼ばれるもので、ここで基準となる色相を選択します。それぞれの色相には、色相環におけるその色相の位置を表す角度(0から359までの数値)が割り当てられています。色相スケールにおいて特定の色相を選択すると、その色相に割り当てられている数値がカラーピッカー内の H(hue)の項目に表示されます。上図を作成するにあたり色相として純色の赤を選択したため、上図では赤に対応する値 0 が表示されていることを確認できます。
それぞれの彩度にも数値が割り当てられています。具体的には、純色に相当する最も高い彩度には 100 が、無彩色に相当する最も低い彩度には 0 が割り当てられています。カラーピッカーにおいて選択した色の彩度は S(saturation)の項目で確認できます。上図を作成するにあたり色相として純色の赤を選択したため、上図では S の項目に 100 と表示されています。
それぞれの明度にも数値が割り当てられています。具体的には、純色に相当する最も高い明度には 100 が、最も低い明度には 0 が割り当てられています。カラーピッカーにおいて選択した色の明度は B(brightness)の項目で確認できます。上図を作成するにあたり色相として純色の赤を選択したため、上図では B の項目には 100 と表示されています。
RGB モデル
HSV モデルは人間が色を知覚する方法と似ているためデザイナーなどの間で広く使われています。先ほど説明したように、HSV モデルにおいて色は色相・彩度・明度によって決定されます。カラーピッカーにおいて色相は 0 度から 359 度までの数値として、彩度と明度はそれぞれ 0 から 100 までの数値として表されます。つまり、それぞれの色は 3 つの値の組み合わせとして表現されます。
一方、コンピュータやテレビの映像表示に使われるディスプレイでは、色を区別する方法として RGB モデル(RGB model)が広く使われています。それに合わせて、Webサイトを制作する際に色を指定する場合にも RGB にもとづく色表記が使われます。
RGB モデルでは個々の色を赤・緑・青に分解し、それぞれの要素の明度を最小の 0 から最大の 255 の間に置きます。例えば、原色に相当する明度が最大の赤色は、RGB モデルにおいて (255,0,0) という値の組(赤・緑・青の順)として表現されます。なお、最小の明度を 0 とし、最大の明度を 1 とする流儀もあり、この場合には先ほどの赤は (1,0,0) となります。
HSV モデルと RGB モデルの関係
人間が色を知覚する方法は RGB よりも HSV に近い一方で、Web サイトを制作する際には色を RGB で指定する必要があります。したがって、まずは HSV のもとで色を選んでから、それを RGB に変換するという手続きが必要になります。

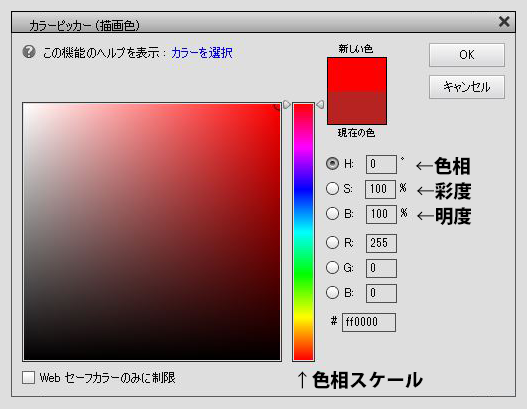
先ほど、カラーピッカーにおける色の選択方法を説明しましたが、多くの場合、カラーピッカーにおいて HSV にもとづいて色を選択すると、その色に対応する RGB を自動で計算してくれます。上図では色相が 0、彩度が 100、明度が 100 の色を選択していますが、それに対応する RGB が (255,0,0) であることも同時に確認できます。
RGB から HSV への変換や、HSV から RGB への変換を行う際には一定の公式にもとづいて計算する必要があります。ただし、カラーピッカーを用いれば一方から他方への変換を自動的に行ってくれるため、実際には公式を使って計算する必要はありません。変換公式に興味がある場合には、以下のページ(外部サイト)を参照してください。
[su_button url=”https://ja.wikipedia.org/wiki/HSV\%E8\%89\%B2\%E7\%A9\%BA\%E9\%96\%93″ target=”blank” background=”#ffffff” color=”#000000″ size=”6″ wide=”yes” radius=”0″]HSV と RGB の関係(外部リンク)[/su_button]
HEX モデルと RGB モデルの関係
ある色を RGB モデルにもとづいて (R,G,B) と表現するとき、R,G,B にはそれぞれ 0 から 255 までの整数が入ります。この 3 つの値を 16 進数に変換して並べたものを HEX と呼びます。これは hexadecimal(十六進法)の語に由来しています。

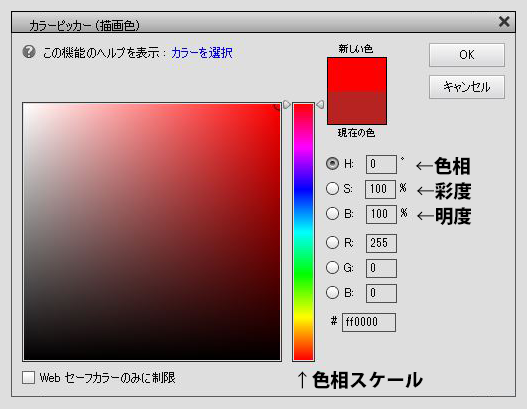
例えば、先ほどから例として用いている原色の赤を RGB で表現すると (255,0,0) になりますが、これを HEX で表現すると ff0000 になります。多くの場合、カラーピッカーにおいて HSV や RGB などにもとづいて色を選択すると、その色に対応する HEX を自動で計算してくれます。上図では色相が 0、彩度が 100、明度が 100 の色を選択していますが、それに対応する HEX が ff0000 であることも同時に確認できます。




